こんにちは、はじめまして。やぎちゃんです。
最近、ふと思いました。

と。笑
ということで、サクッとブログを作ってみました。サクサクっと見栄えの良いブログを作れるように「ストーク」という有料のテーマを試しに導入しています。(ワードプレスでのカスタマイズをいちからやるのは非常にめんどくさかったので。。)
今回はこのブログを立ち上げた際に最初に行った設定について紹介していきます。
今回紹介していない設定で「これも絶対に必要だよ!!」という設定がある場合はお気軽にコメントorお問い合わせフォームからご連絡いただければ非常にありがたいです。
Contents
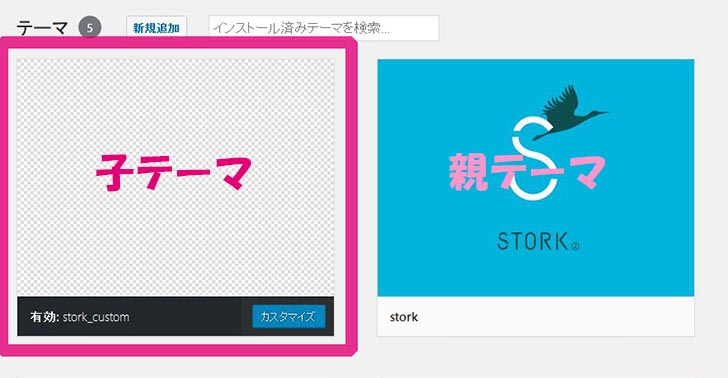
子テーマの導入

ワードプレスにテーマをインストールしたらまず初めに子テーマの導入をおすすめします。(カスタマイズは今のところやる予定がないorワードプレス初心者はやらなくてもいいかも)
導入したワードプレスのテーマ自体のcssやphpを直接いじらずにテーマをカスタマイズすることができるテーマです
つまり、子テーマを導入することで親テーマのスタイルや機能を引き継いで変更を加えることができるようになります。
メリットは下記のような感じです。
- 「親テーマが更新されても」自分で作った「子テーマ」の設定を維持できる
- カスタマイズの際変更箇所が非常にわかりやすい
この「子テーマ」の存在を知らなかった頃の私はワードプレスのテーマが更新されるたびにいちいちcssやphpをいじって、スタイルや機能を変更するというとてつもなくめんどくさいことをやっていました。。笑
子テーマの作成orダウンロード方法
有料のテーマでは予め子テーマが用意されていて導入方法も解説されていることが多いです。オープンケージさんのストークの子テーマは下記のリンクからダウンロードすることができます。
参考:オープンケージのテーマ専用の子テーマ
無料のテーマの場合は子テーマのファイルから作成する必要があるかと思いますが、割りと簡単にできたりします。下記のサイト「creive(クリーブ)」さんで作り方がわかりやすく説明されているので良かったらご参考ください。
参考:WordPressにおける子テーマの作り方
子テーマをワードプレスにアップロード
作成またはダウンロードした子テーマのファイルは「ワードプレスの管理画面」or「FTPソフト」or「レンタルサーバーの管理画面」からアップロードすることができます。オープンケージさんのストークをインストールした場合は「ワードプレス管理画面」からのアップロードが簡単です。
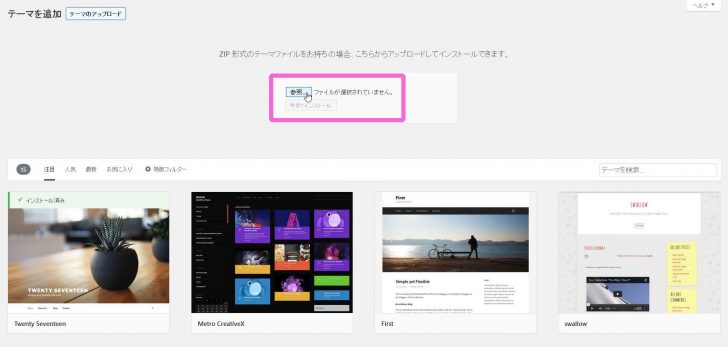
管理画面にログインし、「外観」⇒「テーマ」⇒「新規追加」⇒「テーマのアップロード」と進みます。
設定したい子テーマを「参照…」(ブラウザによって表示がことなるようです)へとドラッグ・アンド・ドロップ!!できない場合は「参照…」から子テーマを選択してください。

ファイルを選択できたら「今すぐインストール」をクリック。
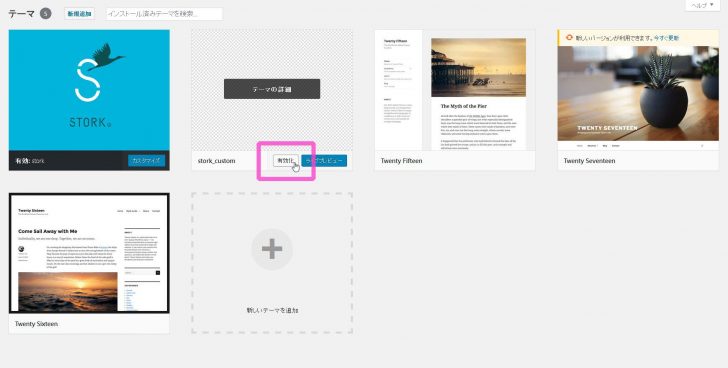
あとは「外観」⇒「テーマ」から先程アップロードした子テーマにカーソルを合わせて有効化をクリックするだけ。

カスタマイズ
「外観」⇒「カスタマイズ」へ進むとサイトの簡単な基本設定を行うことができます。今回は、取り敢えず下記の3点の設定をしてみました。
- サイトカラー設定
- サイトロゴ・アイコン
- トップページ設定
サイトカラー設定
サイトカラー設定ではサイトの基本となる色を簡単に設定することができます。

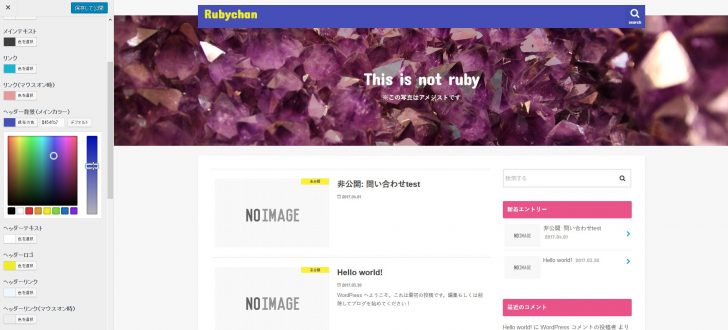
ストークを使った場合こんな感じで直感的に色を選択することができます。お好みの色をクリックするとすぐにイメージが反映されるのでサイト全体のイメージがつかみやすく、ササっと色を決定できるのはとてもいいですね。
ちなみに色を選択したら右側にある縦長のバーで明暗を選択できます。
サイトロゴ・アイコン

サイトロゴ・アイコンではロゴ画像やファビコンを設定することができます。まだサイトを立ち上げたばかりなので今回は簡単なファビコンだけ設定しました。
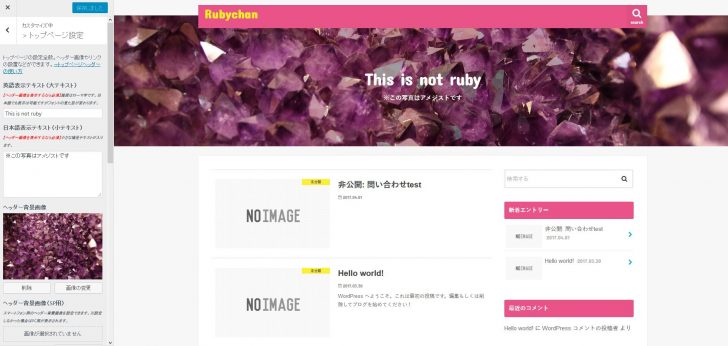
トップページ設定

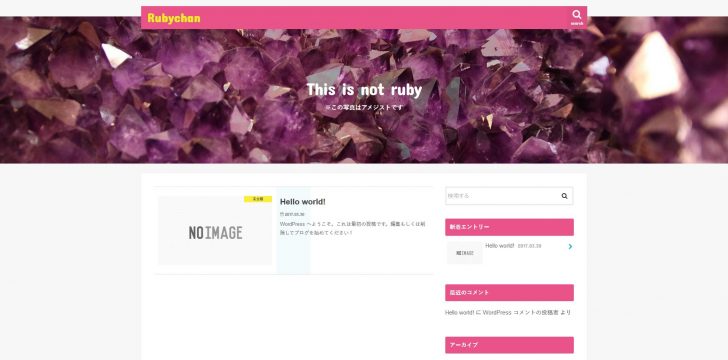
トップページ設定ではトップページで表示されるテキスト、ヘッダー画像などの設定をすることができます。ヘッダー画像はサイトタイトルに書いてあるようにルビーの画像を探しましたが、著作権フリーでいいものが無かったのでしぶしぶアメジストにしました。笑
ヘッダーテキストでは取り敢えず(仮)で「This is not ruby」とヘッダー画像に対するツッコミを入れてみました。(本来の使い方とは違うかも。。)
ストークを入れている他の人のブログをみると結構まともはことが書いてありますが、こんな簡単でふざけた文章でも英語で表示されるとそれっぽくなりますね。笑
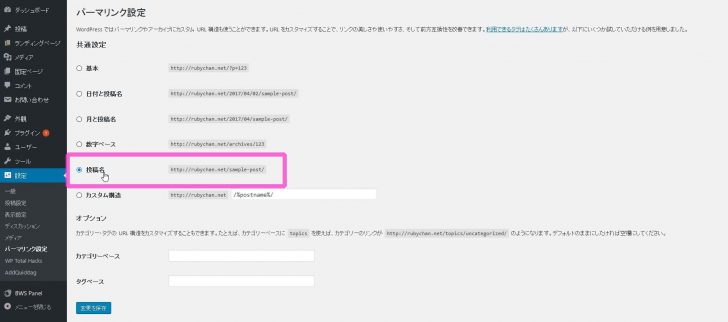
パーマリンク設定
パーマリンクは「設定」⇒「パーマリンク設定」から設定できます。パーマリンク設定は意外と重要で、設定次第では後々サイトを大きくしていくときなどに地味にめんどくさいことになります。
簡単に言うと、サイトの記事一つ一つに対して与えられる個別のURLです。
私は以前まで「ドメイン/カテゴリ/投稿名」でパーマリンクを設定していましたが、後からカテゴリを変更しようとすると、パーマリンクまで変わってしまいSEOがまた最初から。。という残念なことが起きました。笑
その時は記事をリダイレクトして対応しましたが、変更したい記事がたくさんあると詰みます。発狂もんです。orz
ですのでパーマリンクの設定は今後のことを考えて設定しましょう。やぎちゃんのオススメ設定は「ドメイン/投稿名」です!!パーマリンクからサイト構造がわからないというデメリットはありますが、その代わりカテゴリの変更がやりたいときに自由にできます。

正直このメリットはかなり大きいです。もしパーマリンク設定に迷ったら取り敢えず「ドメイン/投稿名」にしておけばいいかと思います。
テーマの見出し構造の把握
大体のテーマでは記事タイトルが見出しh1で設定されていて記事内はh2から見出しを書いていくこととなりますが、テーマによっては記事タイトルがh2で設定されていることがあるようなので、念のためデモサイトを見たり、テーマのヘルプを見たりしてサイトの見出し構造を確認しておきましょう。
あくまでも経験則ですが、間違った見出しで記事を書いていくとSEO的に少し不利になります。
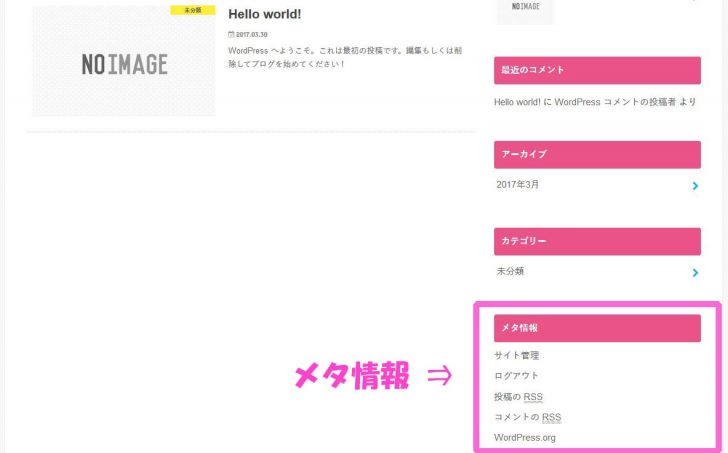
メタ情報を削除

ワードプレスの初期設定ではメタ情報という項目がサイドバーに設定されていてログイン画面へと簡単にアクセスできますが、これは実際には不要な場合が多いです。ブログやサイト訪問者には不必要だし、セキュリティー面でもあまりよろしくないのでメタ情報は削除した方が無難です。
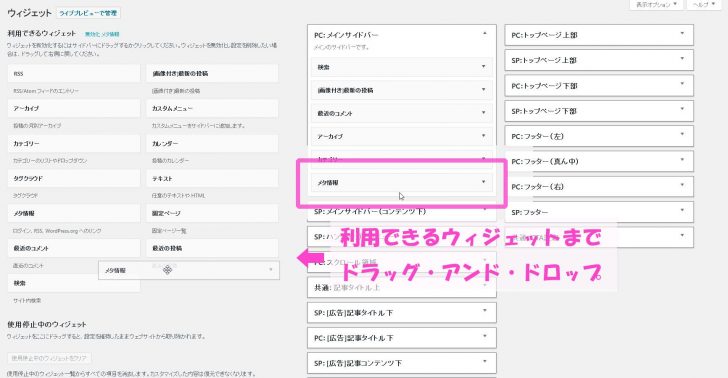
メタ情報の削除方法

「外観」⇒「ウィジェット」に進みます。サイドバーの枠に入れられている「メタ情報」をドラッグし、「利用できるウィジェット」まで持っていきドロップするとメタ情報をワードプレスの表示から消すことができます。
http://ドメイン名/wp-admin/ または http://ドメイン名/login
自動生成される画像のデフォルトサイズ設定
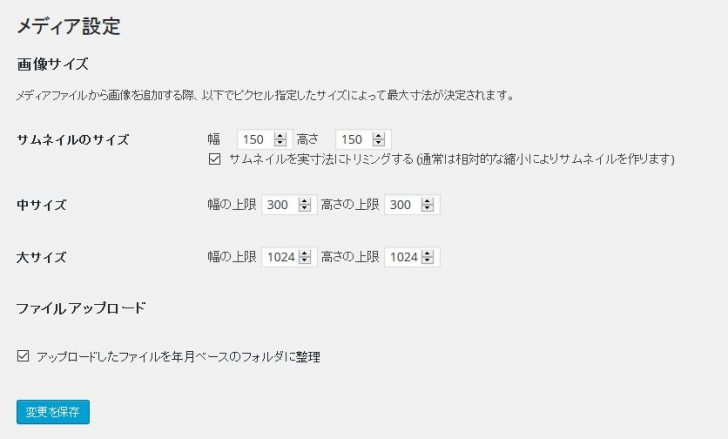
ワードプレス管理画面から「設定」⇒「メディア」と進んでみてください。

意外と知らない方も多いとは思いますが、ワードプレスでは画像がアップロードされた際、オリジナル以外に3種類のサイズが自動的に生成されています。
デフォルトではそれぞれ下記のように設定されています。
- サムネイルのサイズ⇒150×150ピクセル
- 中サイズ⇒300×300ピクセル
- 大サイズ⇒1024×1024ピクセル
実際のところ画像はサイトの最大幅と同じ長さでしか使用しませんし、サイト幅をオーバーした画像は必然的に容量が重くなるので、サイトの読み込みが遅くなります。
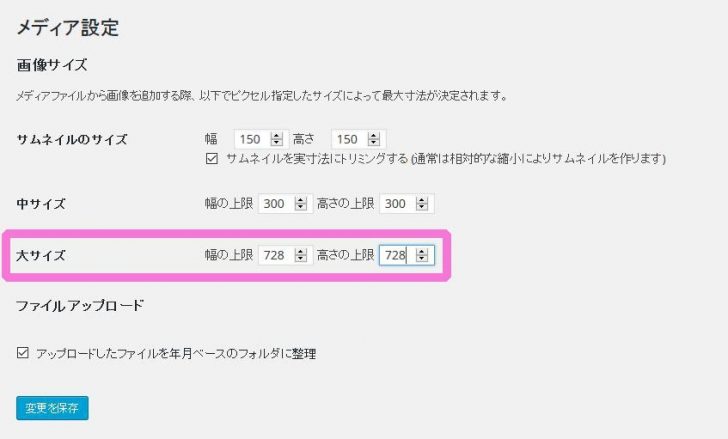
SEOやユーザビリティ的にもあまり良くないので、何か意図があってデフォルトで設定する方以外、取り敢えず「大サイズ」については自分のサイトの幅に合わせて設定することをおすすめします。
はい。そうです。経験者です。笑

私の場合、本サイトの最大幅が728ピクセルとなっていましたので、幅の上限・高さの上限を728ピクセルに合わせました。
自分のサイトの幅(ピクセル)はCSSを見るか、ブラウザのプラグインでサイト幅を調べるなどで確認ができます。
ブラウザからサイトの幅を調べる場合、下記のFirefoxのプラグインが便利です。
参考:MeasureIt
Googleアナリティクス、サーチコンソールに登録
忘れてはいけないのがGoogleアナリティクス、Google Search Console(サーチコンソール)への登録です。サーチコンソールは以前、「ウェブマスターツール」と呼ばれていました。絶対登録しないといけないわけではありませんが、登録しておいて損はありません。
Googleアナリティクス、サーチコンソールへの登録は現在のところ一気に登録できるようになっているようです。下記の記事に詳細をまとめてみたので良かったらご覧ください。
今回紹介した設定以外にもワードプレスでは確認しておいた方が良い項目がたくさんあります。今回書ききれなかった設定は後々紹介していこうと思います。